Mastering Header Tags for SEO Success

Discover the power of header tags in enhancing your SEO strategy. Explore the best practices for utilizing header tags to elevate your content's readability, search engine ranking, and overall user engagement.
Header tags play a crucial role in web design and SEO. They impact both user experience and search engine rankings. Many people tend to ignore them, but these HTML tags actually help organize content in a way that is easy to read and navigate for website visitors.
At the same time, header tags offer semantic signals that help search engines better understand context and key topics.
Google’s guidance reinforces the need to use header tags strategically.
Google Search Advocate, John Mueller, has highlighted the importance of header elements as a crucial signal for Google to understand the topics of a webpage.
Optimizing header tags is key to enhancing user experience and aligning with Google's best practices for both human visitors and search engine crawlers.
This article will show you how to effectively use header tags to improve the structure and readability of your content. We will also discuss ways to optimize your content for featured snippet displays by incorporating relevant keywords and ensuring consistent formatting.
By implementing these recommendations, websites can provide a better experience while potentially boosting visibility on search engine results pages (SERPs).
What Is A Header Tag?
Header tags are HTML tags that tell a browser what styling it should use to display a piece of text on a webpage.
If we looked up the HTML for the heading above, it’d look something like this:
Header tags in HTML serve the same purpose as headings in printed material - they title or introduce the content that follows. These tags follow a hierarchy from
to .
H1 tags denote the most important text, such as the central theme or title.
H2 and H3 tags are commonly used as subheadings.
Header tags like H4, H5, and H6 help to organize subsections within a webpage. They provide additional structure for easier navigation.
These header tags are beneficial for both users and search engines. Users can get a glimpse of the content they are about to read, making it easier for them to understand and engage with the information.
Header tags are important for search engines like Google because they provide context and hierarchy for your page. It's like having chapter titles in a book. Just give them a quick scan, and you'll get a good idea of what the page is about.
How Many Header Tags Are Supported?
HTML supports six levels of header tags, ranging from <h1> to <h6>.
The
tag is usually used for the main heading or title of a page. The and tags are often used for subheadings.
tags are often used for subheadings.
The
, , and tags can be used to add more structure within subsections.
tags can be used to add more structure within subsections.
Now, let’s get to the best practices.
[Free SEO Template:] Organize Your On-Page SEO Strategy & Track Results.
1. Use Header Tags To Provide Structure
Header tags help create a logical structure for your content, making it easier for users and search engines to navigate.
When you're working on your article or landing page, think about what you want your visitors to remember. Use your header tags (H1, H2, H3, H4, H5, H6) to organize your content like chapters and subsections. This will help you create a clear and easy-to-follow outline.
2. Break Up Blocks Of Text With Subheadings
Breaking up long blocks of text with appropriate subheadings can improve readability. This not only makes your content more user-friendly but also assists search engines in understanding the topics covered.
Having a scannable article is beneficial for search engine optimization because Google prefers content that is easy for users to read.
Moreover, scannable articles tend to be shared more on social media platforms, increasing the chances of gaining organic backlinks.
3. Including Keywords in Your Header Tags
When creating headers, make sure to include your target keywords where it makes sense. However, be careful not to use them too much. The key is to focus on making your headers informative and engaging, while accurately representing the content that follows.
While keywords are essential, it’s important not to force them in at the expense of readability.
Google uses header tags to gather context for your page, so incorporate keywords naturally.
Always prioritize creating value and avoid keyword stuffing, which can lead to a poor experience and potential penalties.
4. Optimize For Featured Snippets
Carefully crafted header tags can increase your chances of winning featured snippets.
Here’s how.
Paragraph Featured Snippets
To optimize for paragraph-featured snippets, identify a relevant long-tail keyword and use it in your H2.
This format helps Google to easily find and use the answer to the query. Place the answer right below the heading in a clear and brief manner, enclosed in
tags.
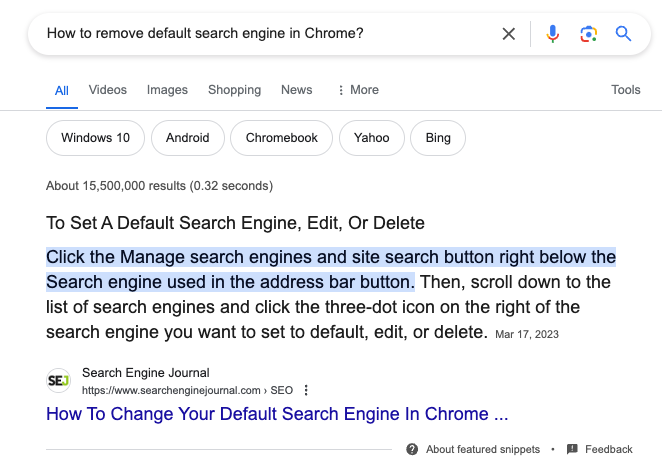
For example, Search Engine Journal won this featured snippet for “How to remove default search engine in Chrome?” in part thanks to its keyword-optimized H2:
DefaultSnippets
Screenshot from search for [how to remove default search engine in chrome], Google, April 2024
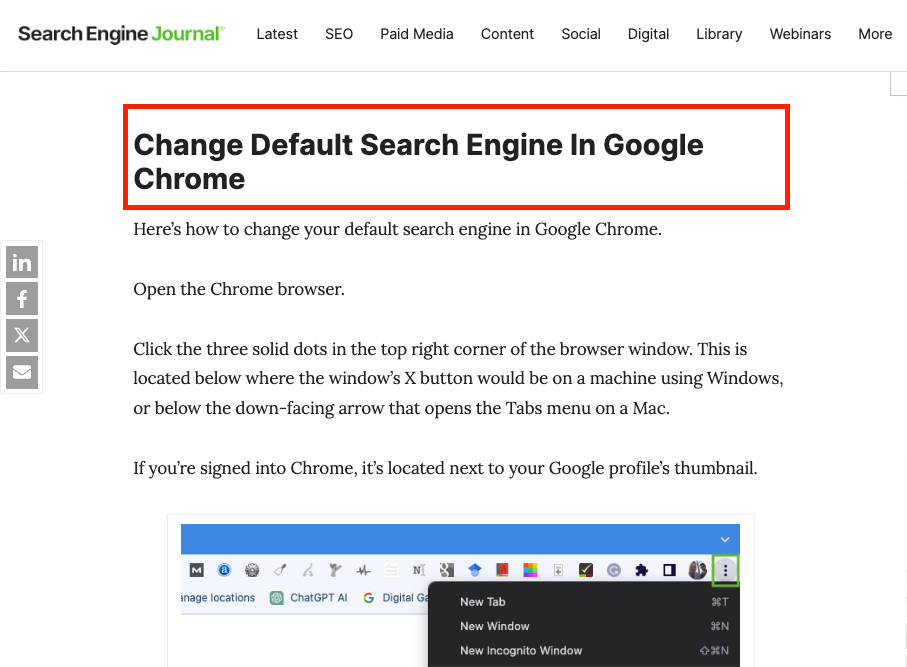
FeatureSnippets
Screenshot from search for [how to remove default search engine in chrome], Google, April 2024
List Featured Snippets
To improve your chances of appearing in list featured snippets, make sure to use subheadings (H2 to H6) to break down various items or steps within a procedure. This allows Google to extract information from these subheadings and present them as a bulleted or numbered list in the featured snippet. By doing so, you can enhance your online visibility and attract more visitors to your website.
Here’s an example.
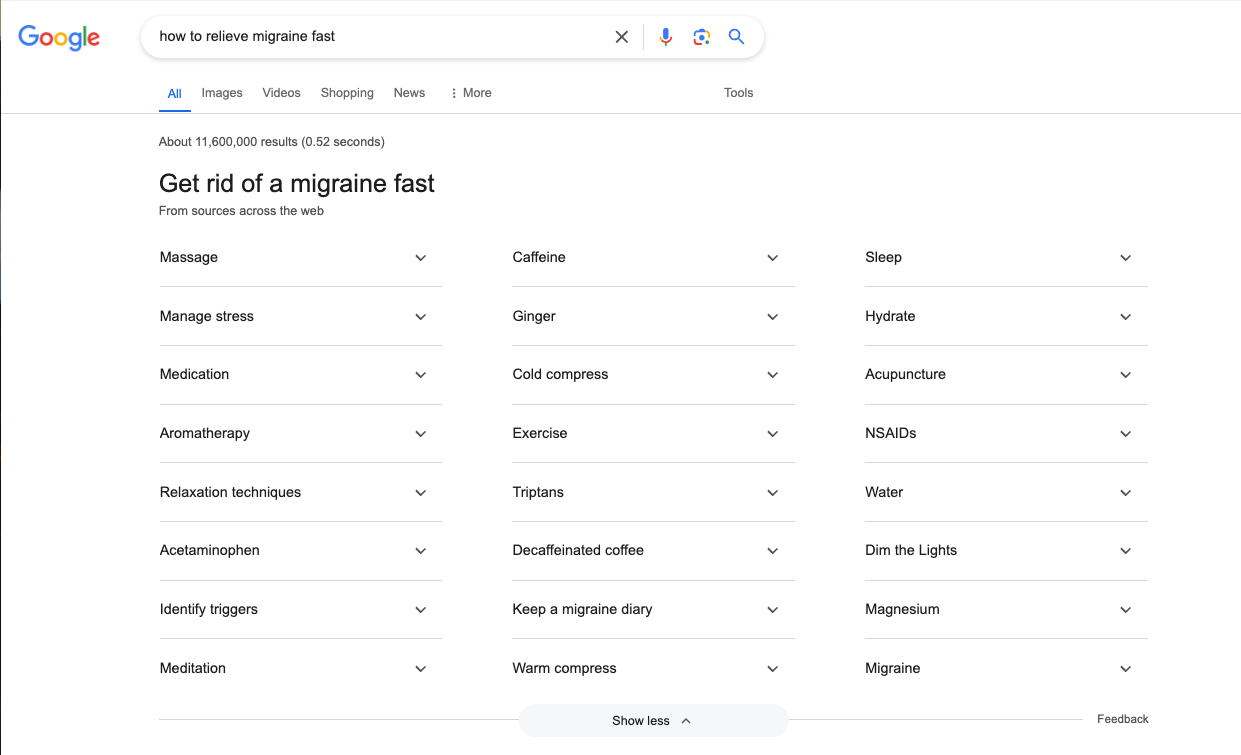
When you search for [how to relieve migraine fast], Google creates a list of answers using the H2s from this WebMD article.
Feature Snippets
Screenshot from search for [how to relieve migraine fast], Google, April 2024
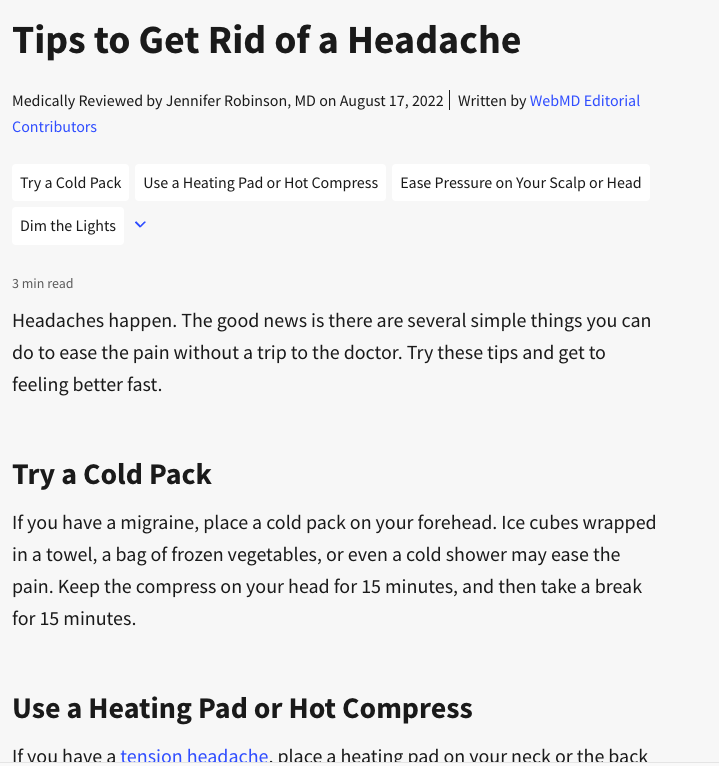
FeatureSnippets
Screenshot from WebMD, April 2024
[On-Page SEO Guide:] Get Your Template & Kickstart Your Strategy.
5. Only Use One H1
Having multiple H1 tags on a page is technically allowed, but it is best to stick to using just one H1. This helps keep a clear hierarchy and prevents confusion for both users and search engines.
When you use multiple H1 tags, it can make your page look messy and disorganized. It is recommended to save the H1 tag for your main title and utilize H2 to H6 tags for subheadings.
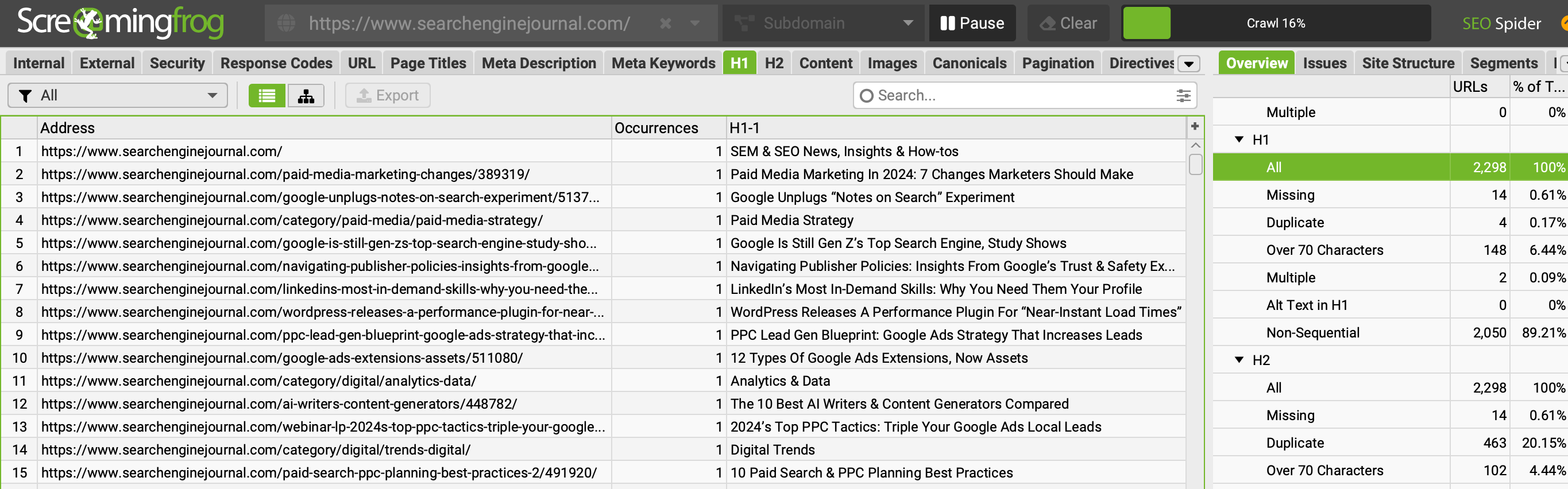
Make sure your website only has one H1 tag by using a crawler tool such as Screaming Frog. Simply run your domain through the tool and check the H1 tab to see if there are any pages with missing or too many H1 tags.
Screaming Frog H1s
Screenshot from Screaming Frog, April 2024
The same report is available for H2s.
6. Keep Your Header Tags Consistent
Ensure your header tags follow a consistent style and format throughout your website.
Using consistent header tags is important for creating a better user experience and maintaining a cohesive brand image. This involves ensuring that header tags are in the same case (title or sentence case), concise, and limited to around 70 characters in length.
When choosing a format, think about who will be reading your content and the overall vibe you want to convey. Make sure to stick with the same style throughout all of your pages.
Along with using a uniform format, make sure your header tags are clear and brief.
Treat them like mini-titles for the following section of text, and avoid using them to stuff keywords or write lengthy paragraphs.
7. Make Your Header Tags Interesting
Write catchy header tags that capture readers' attention and make them want to keep reading.
Remember, your H1 tag is crucial in determining whether visitors will stay on your page or leave to find other search results.
A good H1 heading should clearly tell users what your page is about and match what they are looking for.
Make sure to think carefully and improve your header tags so they accurately represent your content and make users want to continue reading.
Why Header Tags Are Important For SEO
Header tags play a role in SEO by enhancing user experience, providing context to search engines, and increasing the chances of securing featured snippets.
This can potentially lead to better rankings, increased visibility, and higher engagement rates.
Descriptive headings allow readers to skim and jump to relevant sections.
Headers are important for search crawlers as they provide clues about the meaning and importance of content on a webpage. When optimizing your content, remember to prioritize header tags for better SEO results.
[Free Download:] On-Page SEO Template + Guide
More resources:
Meta Tags: What You Need To Know For SEO
How To Conduct A Content Audit Step-By-Step
The Complete Guide to On-Page SEO
Featured image: Paulo Bobita/Search Engine Journal
Editor's P/S:
Header tags play a crucial role in web design and SEO. They help organize content, improve readability, and provide context to search engines. By using header tags effectively, websites can enhance user experience and align with Google's best practices for both human visitors and search engine crawlers. Optimizing header tags for featured snippet displays, including relevant keywords, and ensuring consistent formatting can further boost visibility on search engine results pages (SERPs).
Additionally, header tags contribute to SEO by enhancing user experience, providing context to search engines, and increasing the chances of securing featured snippets. This can potentially lead to better rankings, increased visibility, and higher engagement rates. Descriptive headings allow readers to skim and jump to relevant sections. Headers are important for search crawlers as they provide clues about the meaning and importance of content on a webpage. When optimizing your content, remember to prioritize header tags for better SEO results.