Enhancing User Experience Through Improved Website Responsiveness

Discover the key to enhancing user experience through improved website responsiveness with the latest Interaction to Next Paint (INP) scores. Learn how to optimize for INP and the top tools to monitor and track website responsiveness.
Understanding the Significance of Interaction to Next Paint (INP)
In the realm of website performance metrics, Interaction to Next Paint (INP) emerges as a pivotal indicator of responsiveness. Scheduled to replace First Input Delay, INP focuses on measuring the delay between a user action and the visual feedback provided by the website. This metric sheds light on the critical moments when users engage with a site and await a response, emphasizing the importance of seamless interactions for a positive user experience.
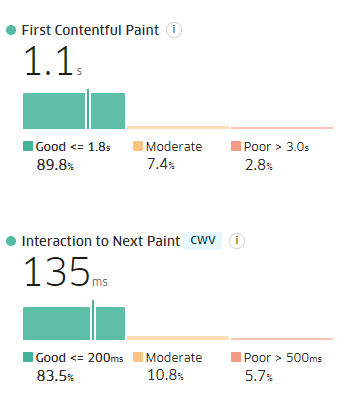
Screenshot of Treo CWV tool
An unresponsive webpage can mar the user journey, as prompt visual feedback plays a vital role in user engagement. For instance, when a user adds an item to a shopping cart, the immediate visual response confirming the action enhances the overall shopping experience. INP, in this context, measures the duration of the visual feedback delay following a user interaction, rather than the actual action completion time. A lower INP score, ideally under 200 milliseconds, signifies quicker response times, aligning with the goal of enhancing user satisfaction and engagement.
Optimizing for INP: Key Strategies and Targets
To optimize for INP and improve website responsiveness, focusing on JavaScript and CSS optimization is paramount. These elements serve as primary targets for enhancing INP scores by streamlining the code that influences visual feedback delays. Understanding the impact of themes, plugins, and additional functionalities on INP is crucial, as they can introduce complexities that hinder responsiveness.
INP encompasses various user interactions, including mouse clicks, touchscreen taps, and keyboard inputs. By pinpointing and rectifying issues within JavaScript and CSS code, website owners can enhance the responsiveness of their sites and deliver a seamless user experience. Auditing the codebase to identify and eliminate elements that impede visual feedback is a fundamental step in optimizing for INP and prioritizing user-centric design.
Tools for Monitoring and Enhancing INP Scores
While addressing INP challenges requires a holistic approach, leveraging specialized tools can aid in diagnosing and resolving responsiveness issues effectively. These tools offer insights into the factors contributing to visual feedback delays, empowering website owners to take targeted actions to enhance user interactions and streamline the browsing experience.
From Google's Site Kit to DebugBear's INP diagnostic tool, there are several resources available to monitor and optimize INP scores. These tools provide actionable recommendations based on performance data, enabling site owners to enhance responsiveness and elevate the overall user experience. Embracing tools like the Web Vitals Chrome Extension and the TREO Site Speed tool equips website managers with the means to track and improve website responsiveness, ultimately fostering user satisfaction and engagement.